Development Elements
Schedule of conditions
At the beginning of the project, we wanted to implement some points :
- A simple and beautiful interface
- A UML-type representation
- A creation mode based on simple windows
- The possibility to edit informations of a class directly in a diagram
- The generation of headers in C++
- The possibility to save and load in XML.
Quickly, there were some choices that became more important than others. We decided, for lack of time,
to give up some points previously presented like the edition directly in the diagram. We also
decided not to generate headers in C++ but in a pseudo-language. So some semantics points disappeared (templates and other
language constraints). But generateIt manages the more interesting principles of
an object language : the visibility (private, protected, public), the inheritance notion. We keeped
the save and load point which is an important point.
The interface stayed the way it was planned, simple and based on
- a main window displaying classes in a UML-type diagram with the possibility to move classes in the diagram.
- an inspector class
- a palette with tools
- a classic menu with user interactions
Structure Of The Program:
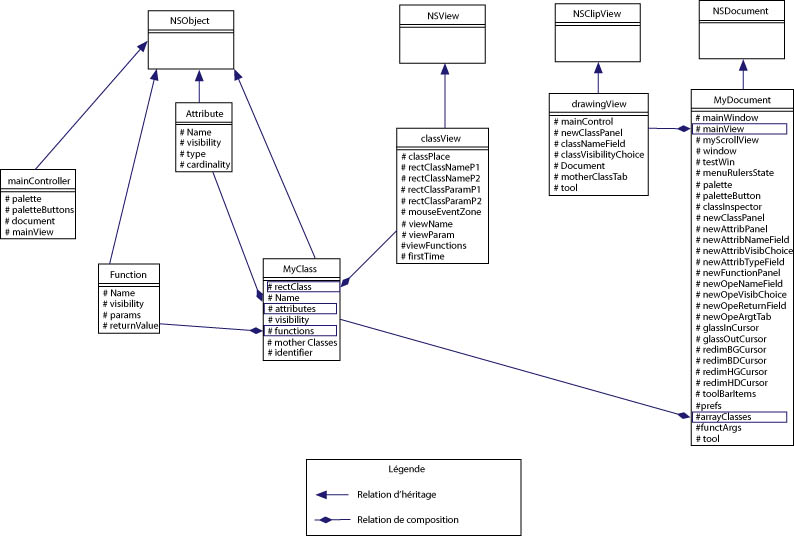
- A quick view of objects organisation:

Diagram: Click to enlarge
- MyDocument: (.h/.m) Main Object:
Inherited of NSDocument, it is of course the instance of the document which contain the main window, its
own class inspector panel, and unfortunately for now its own tool panel. Due to lack of time we don't
generelize the panels for all documents which remains to be done.
The most intersting attribute of this object is obviously
arrayClasses which contain the whole classes
displays and use in the the documents, it's an NSMutableArray of Myclass objetcts.
Moreover, also for reason of simplicity MyDocument is the DataSource of all the NSTableView of the interface
because it contain all necessary informations, so it's normal that you find classic routines for its use like:
- (id)tableView:(NSTableView *)tableView objectValueForTableColumn:(NSTableColumn *)tableColumn row:(int)row
It is also the root DataSource of the NSOutlineView used for the Class Inspector so you will either find necessary routines
but in this case there are also some written in all potential object displayed in the NSOutline view which are: MyClass,
Functiun and Attributes, but as a matter of fact you will find the text formatting for name displaying in the ClassInspector
in MyDocument which is the only one to implement:
- (id)outlineView:(NSOutlineView *)outlineView objectValueForTableColumn:(NSTableColumn *)tableColumn byItem:(id)item
Finally, you will also find the methods to generate headers from the diagram and the save and load instruction as it contains the
main array with all information needed:
arrayClasses.
- drawingView: (.h/.m) Drawing Control
This object is inherited for NSView (NSClipView to be true but this distinction had just be done for confort with the NSScrollView
that contain it to delare it as its documentView). It's the the place where ciagram of classes will be drawn and modify, its main
method which you may want to take a closer look will obviously be
drawRect because it manage all graphical elements when it
redisplay the view. First it will draw the grid (only if grid button is turned on) then it will display all its subview, indeed every
class has a view of its representation which is declared as a subview of drawingView which is an object inherited of NSView named
classView (.h/.m). To manage inheritance links drawrect will check for every classes which they inherit from another or not and in the
first case it will deplay an BezierPath of an arrow between those class. It's easier to do it this way to be able to make the arrows
moves with the classes they are linked when you move those. It implement also mouse events trapping (down dragged and up)
in order to manage creating and moving classes, if le cuursor is located above a class it will tranfert the event to the corresponding
classView, if not it will start a tracking rectangle of a new created class. You will also find that this object contain also the call
for the new class's panel as it is its that detect its creation by finshing the tracking rectangle.
- Other bjects: MyClass, Function, Attribute (.h/.m)
They are objects to contain the information about the classes as you will understand by their name. Theay are simple base objects
but they also implement so methods for the need of the NSOutlineView.
- SubObjects: classView, Arrows (.h/.m)
Nothing particular execpt maybe for classView which manage moving and resizing of itself that are inplement ted in mouse events
methods (down, dragged and up).
For any details ou can download the sources at
The Project Page
or
contact developers.

